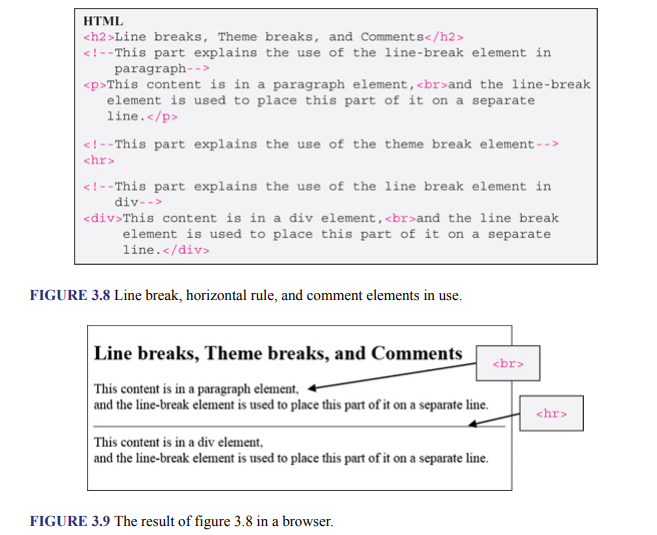
The elements used for line breaks and theme breaks are <br> and <hr>, respectively, and the element used for adding comments is <!–…–>. The <br> element allows you to insert a line break (i.e., carriage return) and is especially useful for producing line break in text (such as addresses and poems), where block-level elements like <p> and <div> are not suitable, because they insert additional space between lines. The <hr> element was formerly used to simply draw a horizontal line to separate contents to, for example, visually convey to users a change of topic (such as in an article) or a change of scene (such as in a narration). However, now, it also carries corresponding semantic meaning in HTML5, which is referred to as a paragraph-level thematic break. This means that user agents are also able to recognize the meaning and render it as appropriate.

In contrast, the <!-…-> element does not affect or display anything and is only used to annotate HTML code to make it easy to understand what different parts do. Adding comments to describe what various parts of a code do is good practice for the benefits of both authors and others who might have to work with the code at a later date, for example, for the purpose of maintenance. Figures 3.8 and 3.9 illustrate how these three elements are used and show their effects.
1. Specifying Word-Break Opportunities
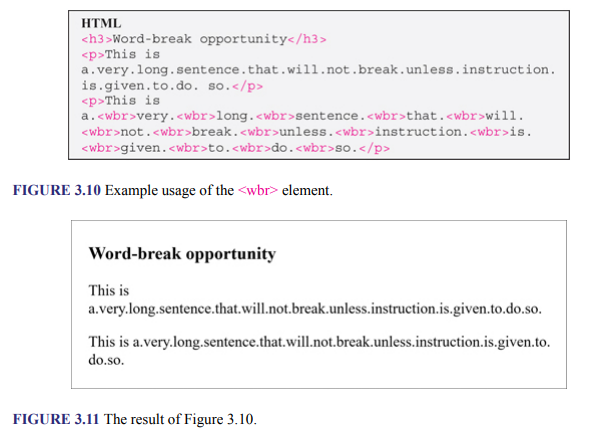
In addition to specifying where a line must break, using the <br> element, it is possible to specify where the browser may break a line, even when its line-breaking rules do not support it. This is specified by using the <wbr> element. This is especially useful for preventing a long word or expression, such as URL, from being wrapped to the next line even when most of it fits into the current line, leaving a big gap as a result. Figure 3.10 shows example of its usage, and Figure 3.11 depicts the result. Notice that in the first paragraph, the joined sentence is wrapped to the next line in its entirety, while in the second paragraph, it is wrapped based on the points specified with the <wbr> element.

Source: Sklar David (2016), HTML: A Gentle Introduction to the Web’s Most Popular Language, O’Reilly Media; 1st edition.
