PHP is a programming language that’s used mostly for building websites. Instead of a PHP program running on a desktop computer for the use of one person, it typically runs on a web server and is accessed by lots of people using web browsers on their own computers. This section explains how PHP fits into the interaction between a web browser and a web server.
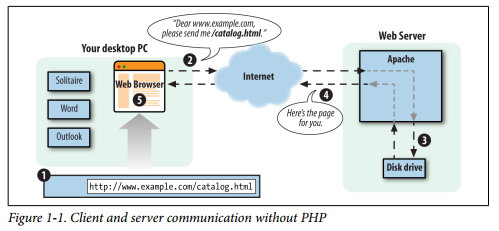
When you sit down at your computer and pull up a web page using a browser such as Safari or Firefox, you cause a little conversation to happen over the Internet between your computer and another computer. This conversation, and how it makes a web page appear on your screen, is illustrated in Figure 1-1.
Here’s what’s happening in the numbered steps of the diagram:
- You type example.com/catalog.html into your browser’s location bar.
- The browser sends a message over the Internet to the computer named www.exanple.com asking for the /catalog.html page.
- Apache HTTP Server, a program running on the www.exanple.com computer, gets the message and reads the catalog.html file from its disk drive.
- Apache sends the contents of the file back to your computer over the Internet as a response to the browser’s request.
- Your browser displays the page on your screen, following the instructions of the HTML tags in the page.

Every time a browser asks for http://www.example.com/catalog.html, the web server sends back the contents of the same catalog.html file. The only time the response from the web server changes is if someone edits the file on the server.
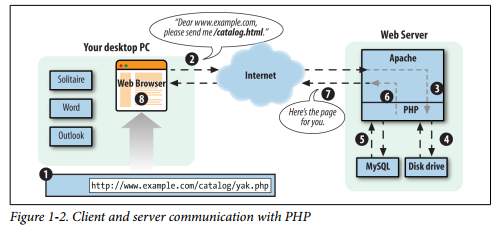
When PHP is involved, however, the server does more work for its half of the conversation. Figure 1-2 shows what happens when a web browser asks for a page that is generated by PHP.

Here’s what’s happening in the numbered steps of the PHP-enabled conversation:
- You type www.example.com/catalog/yak.php into your browser’s location bar.
- Your browser sends a message over the Internet to the computer named www.example.com asking for the /catalog/yak.php page.
- Apache HTTP Server, a program running on the www.example.com computer, gets the message and asks the PHP engine, another program running on the www.example.com computer, “What does /catalog/yak.php look like?”
- The PHP engine reads the file yak.php from the disk drive.
- The PHP engine runs the commands in yak.php, possibly exchanging data with a database program such as MySQL.
- The PHP engine takes the php program output and sends it back to Apache HTTP Server as an answer to “What does /catalog/yak.php look like?”
- Apache HTTP Server sends the page contents it got from the PHP engine back to your computer over the Internet in response to your browser’s request.
- Your browser displays the page on your screen, following the instructions of the HTML tags in the page.
PHP is a programming language. Something in the web server computer reads your PHP programs, which are instructions written in this programming language, and figures out what to do. The PHP engine follows your instructions. Programmers often say “PHP” when they mean either the programming language or the engine. In this book, just “PHP” means the programming language. “PHP engine” means the thing that follows the commands in the PHP programs you write and that generates web pages.
If PHP (the programming language) is like English (the human language), then the PHP engine is like an English-speaking person. The English language defines various words and combinations that, when read or heard by an English-speaking person, translate into various meanings that cause the person to do things such as feel embarrassed, go to the store to buy some milk, or put on pants. The programs you write in PHP (the programming language) cause the PHP engine to do things such as talk to a database, generate a personalized web page, or display an image.
This book is concerned with the details of writing those programs—i.e., what happens in step 5 of Figure 1-2 (although Appendix A contains details on configuring and installing the PHP engine on your own web server).
PHP is called a server-side language because, as Figure 1-2 illustrates, it runs on a web server. A language such as JavaScript can be used as a client-side language because, embedded in a web browser, it can cause that browser, while running on your desktop PC, to do something such as pop up a new window. Once the web server has sent the generated web page to the client (step 7 in Figure 1-2), PHP is out of the picture. If the page content contains some JavaScript, then that JavaScript runs on the client, but it is totally disconnected from the PHP program that generated the page.
A plain HTML web page is like the “sorry you found a cockroach in your soup” form letter you might get after dispatching an angry complaint to a bug-infested airline.
When your letter arrives at the airline’s headquarters, the overburdened secretary in the customer service department pulls the “cockroach reply letter” out of the filing cabinet, makes a copy, and puts the copy in the mail back to you. Every similar request gets the exact same response.
In contrast, a dynamic page that PHP generates is like a postal letter you write to a friend across the globe. You can put whatever you like down on the page—doodles, diagrams, haikus, and tender stories of how unbearably cute your new baby is when she spatters mashed carrots all over the kitchen. The content of your letter is tailored to the specific person to whom it’s being sent. Once you put that letter in the mailbox, however, you can’t change it any more. It wings its way across the globe and is read by your friend. You don’t have any way to modify the letter as your friend is reading it.
Now imagine you’re writing a letter to an arts-and-crafts-inspired friend. Along with the doodles and stories you include instructions such as “Cut out the little picture of the frog at the top of the page and paste it over the tiny rabbit at the bottom of the page,” and “Read the last paragraph on the page before any other paragraph.” As your friend reads the letter, she also performs actions the letter instructs her to take. These actions are like JavaScript in a web page. They’re set down when the letter is written and don’t change after that. But when the reader of the letter follows the instructions, the letter itself can change. Similarly, a web browser obeys any JavaScript commands in a page and pops up windows, changes form menu options, or refreshes the page to a new URL.
Source: Sklar David (2016), Learning PHP: A Gentle Introduction to the Web’s Most Popular Language, O’Reilly Media; 1st edition.
