1. An introduction to Bootstrap
Bootstrap is a sleek, intuitive, powerful, mobile-first frontend framework that enables faster and easier web development, as shown in the following screenshot:

Bootstrap is the most popular frontend framework that is used to create mobile-first websites. It includes a free collection of buttons, CSS components, and JavaScript to create websites or web applications; it was created by the Twitter team.
2. Downloading Bootstrap (the current Version 3.1.1)
First, you need to download the latest version of Bootstrap. The current version is 3.0. You can download the framework from http://getbootstrap.com/.
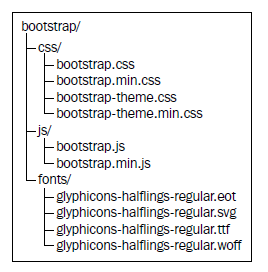
The fastest way to download Bootstrap is to download the precompiled and minified versions of CSS, JavaScript, and fonts. So, click on the Download Bootstrap button and unzip the file you downloaded. Once the archive is unzipped, you will see the following files:

We need to take only the minified version of the files, that is, bootstrap.min.css from css, bootstrap.min.js from js, and all the files from font.
Note: For development, you can use bootstrap.css so that you can inspect the code and learn, and then switch to bootstrap.min.css when you go live.
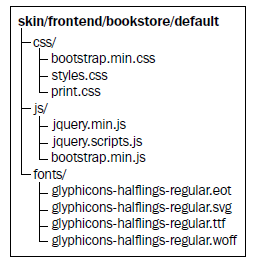
Copy all the selected files (CSS files inside the css folder, the .js files inside the js folder, and the font files inside the fonts folder) in the theme skin folder at skin/ frontend/bookstore/default.
3. Downloading and including jQuery
Bootstrap is dependent on jQuery, so we have to download and include it before including boostrap.min.js. So, download jQuery from http://jquery.com/download/.
The preceding URL takes us to the following screenshot:

We will use the compressed production Version 1.10.2.
Once you download jQuery, rename the file as jquery.min.js and copy it into the js skin folder at skin/frontend/bookstore/default/js/.
In the same folder, also create the jquery.scripts.js file, where we will insert our custom scripts.
Note: Magento uses Prototype as the main JavaScript library. To make jQuery work correctly without conflicts, you need to insert the no conflict code in the jquery.scripts.js file, as shown in the following code:
// This is important! jQuery.noConflict();
jQuery(document).ready(function() {
// Insert your scripts here
});
The following is a quick recap of CSS and JS files:

Source: Sacca Andrea (2014), Mastering Magento theme design, Packt Publishing; Illustrated edition.
