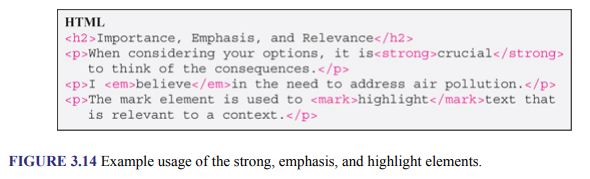
In a body of text, it is often necessary to make certain words or phrases look different from others for various reasons, because, for example, they are more important and you want to draw attention to them, just different, or related. The elements used to achieve goals like these are <strong>, <em>, and <mark>, respectively. The <strong> element gives text strong importance. Browsers typically render its content in bold. The <em> element gives text stress emphasis, and its content is typically displayed in
italic type. It can be nested. When nested, each level of nesting indicates a greater level of emphasis, each of which is conveyed differently by a user agent. The <mark> element is used to highlight text to indicate its relevance to a context. This can be, for example, in the form of highlighting the instances of a search term in search results. Figure 3.14 shows how these elements are used, and Figure 3.15 depicts the rendered result.
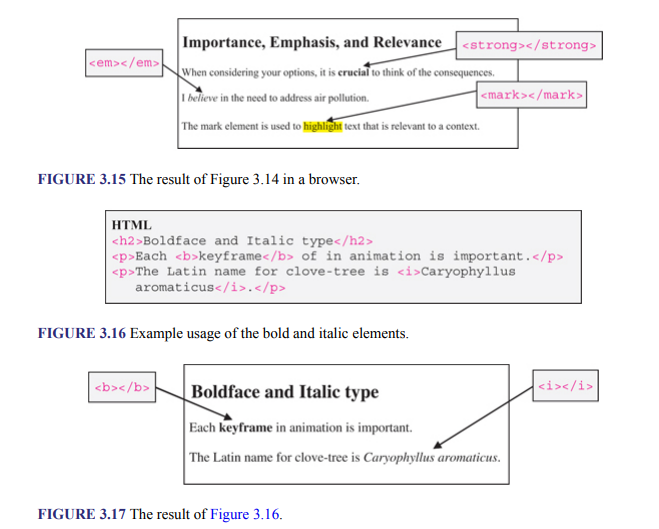
Like with all HTML elements that have specific meanings, the <strong> or <em> elements should not be used for any purposes other than specifying importance and emphasis, respectively, as user agents will interpret this wrongly. For example, they should not be used to simply make text bold or italic. Also, the <b> element (which makes text boldfaced) and <i> element (which makes text italic) should not be used for giving importance or emphasis, as they have no semantic meaning and therefore are not recognized as conveying these meanings by user agents. However, you can use the elements where some part of text only needs to be presented in a different way from the rest and without any additional meaning, such as to attract attention. For example, the <b> element can be used for summary, keywords, and product names in a body of text (e.g., review) and the <i> element can be used for differentiating text such as foreign words, technical terms, and names of edifices (such as ships and buildings) from the rest. Figure 3.16 shows example usage, and Figure 3.17 depicts the rendered result.


Just like the <b> or <i> elements should not be used to communicate importance, emphasis, or relevance, underlining should not be used, as this can be problematic in a number of ways. For example, underlined words can be confusing and frustrating to users, because they can be mistaken for links. The <u> element, which was used for underlining in earlier HTML, is not supported by HTML5. However, CSS provides means of underlining text, but this is only for the purpose of decoration. This is appropriately discussed in Chapter 14.
Source: Sklar David (2016), HTML: A Gentle Introduction to the Web’s Most Popular Language, O’Reilly Media; 1st edition.
