The bindings I used in the previous section are known as one-way bindings, where values are taken from the model and used to populate the elements in a template. This is pretty standard stuff and is a widely used technique in web app development. For example, I often use the Handlebars template package when I work with jQuery, which provides this kind of binding and is useful for generating HTML content from data objects.
AngularJS goes further and also provides two-way bindings as well, where the model is used to generate elements and changes in the element cause corresponding changes in the model. To demonstrate how two-way bindings are implemented, I have modified the todo.html file so that the status of each task is represented by a check box, as shown in Listing 2-6.
Listing2-6. Adding Check Boxes to the todo.html File
…
<tr ng-repeat=”item in todo.items”>
<td>{{item.action}}</td>
<tdxinput type=”checkbox” ng-model=”item.done”/></td>
<td>{{item.done}}</td>
</tr>
…
I have added a new td element to contain a check box input element. The important addition is the ng-model attribute, which tells AngularJS to create a two-way binding between the value of the input element and the done property of the corresponding data object (the one that the ng-repeat directive assigned to item when generating the elements).
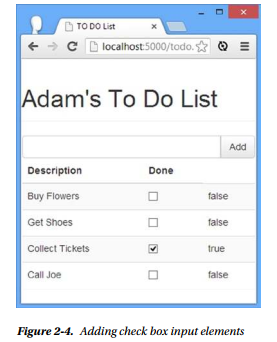
When the HTML is first compiled, AngularJS will use the value of the done property to set the value of the input element, and since I am using a check box, a value of true causes the box to be checked, while a value of false causes the box to be unchecked. You can see the effect by using the browser to navigate to the todo.html file, as shown in Figure 2-4. You can see that the settings for the check boxes match the true/false values, which I have left in the table to help demonstrate the binding feature.

The magic of a two-way binding becomes evident if you check and uncheck the box for the first item in the list; you will notice that the text value in the next column changes as well. AngularJS bindings are dynamic, and a two-way binding, such as the one I applied to the input element, updates the model, which, in turn, updates other elements that have related data bindings. In this case, the input element and the text in the rightmost column are kept seamlessly in sync, as Figure 2-5 illustrates.

Two-way bindings can be applied to elements that take user input, which generally means elements associated with HTML form elements, a topic that I describe in depth in Chapter 12. Having a live and dynamic model makes creating complex applications easy with AngularJS, and you’ll see examples of just how dynamic AngularJS is throughout this book.
■ Tip I left in the column of true/faise values because they make it easy to see the effect of using a two-way data binding, but you wouldn’t usually do this in a real development project. Fortunately, the Batarang extension for Google Chrome makes it easy to explore and monitor the model (and some other AngularJS features). See Chapter 1 for details of the Batarang extension.
Source: Freeman Adam (2014), Pro AngularJS (Expert’s Voice in Web Development), Apress; 1st ed. edition.
