The ::first-Line pseudo-element works similarly to ::first-Letter , but affects the entire first line of an element. For example, the first line of every paragraph could have larger text and a different color from the rest of the paragraph:
p::first-line {
font: bold 1.5em serif;
font-style: italic;
color: #673ab7;
}
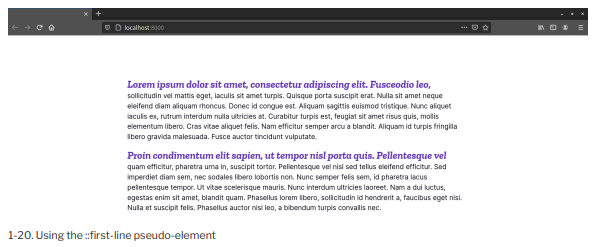
You can see the result in the image below.

Notice that the first line of each paragraph is affected, rather than the first sentence. The font size and element width determine how many characters fit on this first line.
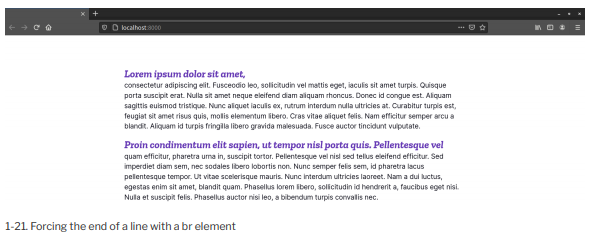
It’s possible to force the end of a first line by using a <br> or <hr> element, as shown below.

Unfortunately, this is far from perfect. If your element is only wide enough to accommodate 72 characters, adding a <br> element after the 80th character won’t affect the ::first- line pseudo-element. You’ll end up with an oddly placed line break.
Similarly, using a non-breaking space ( ) to prevent a line break between words won’t affect ::first-Line . Instead, the word that sits before the will be forced onto the same line as the text that comes after it.
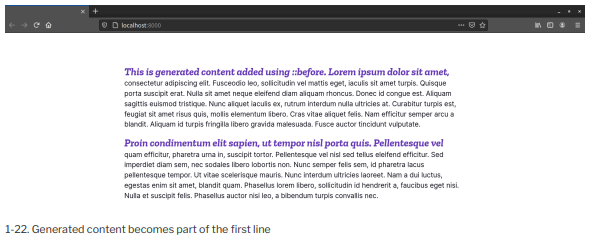
Generated content that’s added using ::before will become part of the first line, as shown in the image below.

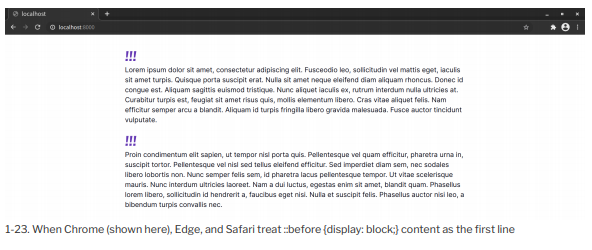
If the generated text is long enough, it will fill the entire first line. However, if we add a display: block declaration-such as p::before {content: ‘!!!’; display: block;} —that content will become the entire first line.

Unfortunately, versions of Firefox 90 and below handle this differently. Firefox correctly inserts the value of the content property, but adding display: block causes the ::first- line rule to fail completely.
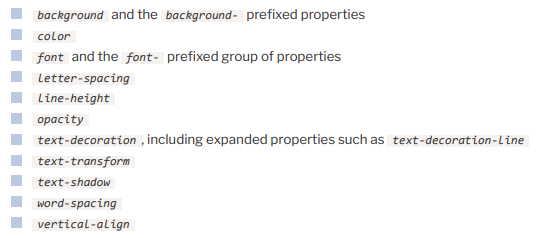
Not all properties are compatible with ::first-Line . Only the following are supported:

Source: Brown Tiffany B (2021), CSS , SitePoint; 3rd edition.
