::marker is a pseudo-element that represents a bullet or number indicator of elements with a display value of list-item . In most current browser versions, the default user-agent stylesheet applies display: list-item to <li> and <summary> elements.
Any element with a list-item display value will generate a marker box that can be selected and styled using ::marker . Using a display value other than list-item —such as display: inline or display: grid —removes the marker box and the ability to use ::marker .
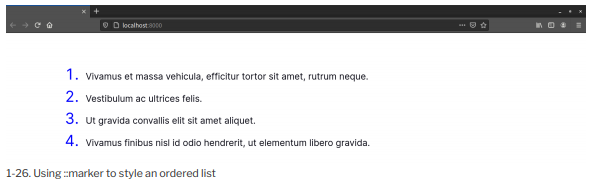
With ::marker , we can do things like define custom bullet content for unordered lists, or change the size and color of the numbers in an ordered list:
ol ::marker {
color: blue;
font-size: 4rem;
}
You can see the effect of this rule in the image below.

Only a small subset of CSS properties can be used with ::marker , as outlined in the CSS Lists and Counters Module Level 3 specification :
- color
- content
- direction
- font, along with its longhand properties such as font-size and font-weight
- white-space
- animation and transition properties, such as animation-transition and transition-delay
- text-combine-upright
- unicode-bidi
Future versions of the specification may expand this list. To date, we’re limited to the above properties.
Because of these limitations, Li::before can be a more flexible option for adding custom bullets or numbers. Using ::before gives you more control over things like horizontal spacing between bullets and content, and vertical alignment. It’s also well-supported in older browsers.
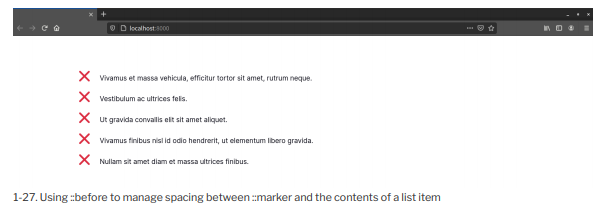
In browsers that support both, you may instead choose to use both ::marker and ::before :
li::marker {
content: ‘X‘;
}
li::before {
content: ‘\00a0’; /* Unicode for a non-breaking space */
display: inline-block;
padding: 0 10px;
}
In the preceding example, we’ve used ::marker to set the content and color of list item bullets, and ::before to manage the spacing between the markers and each list item’s contents. You can see the results below.

For the most part, list style properties interact with the ::marker pseudo-element. Adding a List-styLe: upper-roman declaration, for example, sets the numeric markers for an unordered list. You can then use ::marker to change the size and color:
ul {
list-style: upper-roman;
}
ul ::marker {
font-size: 4rem;
color: green;
}
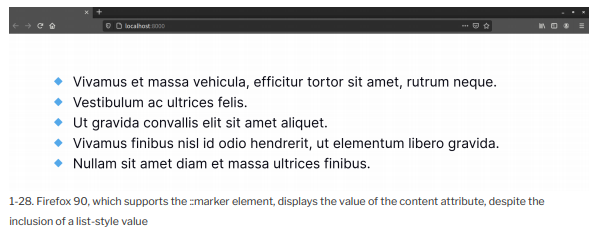
But there’s an exception: if you set the content property of a list item using ::marker , most browsers will render that value instead of the value of List-styLe or List-styLe-type :

The image below shows how, in Firefox 90, ::marker takes precedence over List-styLe when both are defined and supported.

Source: Brown Tiffany B (2021), CSS , SitePoint; 3rd edition.
