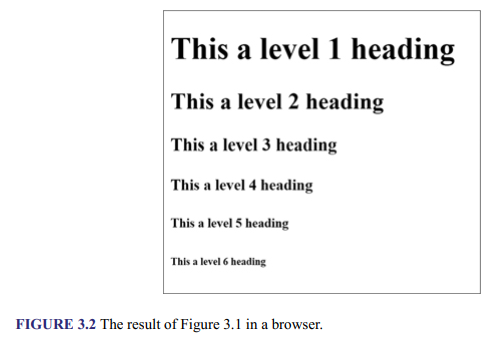
HTML provides six levels of headings, which are represented by <h1>, <h2>, <h3>, <h4>, <h5>, and <h6> elements. The contents of the elements are displayed in different sizes and in bold. The content of <hl> is displayed in the largest size and that of <h6> in the smallest size. <h1> is used for main headings, <h2> for subheadings, <h3> for sub-subheadings, and so on. Although the displayed sizes may vary between browsers, the relationship between them is still maintained. The default text size set by users can also affect the displayed sizes of these elements. Figure 3.1 shows how the headings’ elements are used, and Figure 3.2 depicts the rendered result.


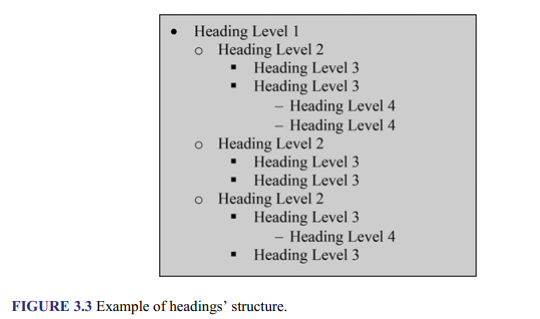
The use of different levels of headings creates a visual hierarchy of importance, which aids in the scanning and navigation of content. It essentially gives structure to a page, thereby helping users determine how to navigate it. Using headings effectively involves breaking up content and organizing it logically and predictably at the appropriate levels, so that one level leads as seamlessly as possible to the next. This means that the hierarchy should be meaningful. Ideally, a page should start with level 1, which might be the main heading, and no level should be skipped. Figure 3.3 shows an example structure.
The styling of headings should not be achieved through any means other than through marking them up with the heading elements, as the elements hold specific meanings that user agents (e.g., browsers and screen readers) recognize and use to treat their contents accordingly. This ensures that people who do not use the mouse, such as blind users, who can only use the keyboard and the screen reader, can navigate easily from one heading to the next.
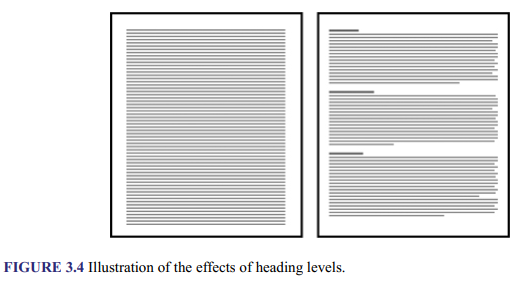
Like page title, headings are one of the pieces of information used by search engines to index Web pages, and so, they should closely reflect content. They should also be short and meaningful in order to help improve text scanability. Figure 3.4 illustrates the visual hierarchy that can be created by breaking up text into sections and by using section headings. Notice how even without visible text, the breaks and the contrast in the right image seem to create a vision of structure and order.


Source: Sklar David (2016), HTML: A Gentle Introduction to the Web’s Most Popular Language, O’Reilly Media; 1st edition.
