Entering a program as binary numbers using switches is a very tedious, timeconsuming process. Lacking a disk drive, the early computers depended on other kinds of storage: punch cards or paper tape. It should be understood that because there was no permanent storage, booting one of these machines often meant toggling a small “boot loader” program, then reading a paper tape. Now the computer would respond sensibly to its peripheral devices, like a printer or card reader. The paper tape contained a primitive ‘operating system’ that would control the few devices available. That’s what operating systems do: allocate resources and control devices.
The boot loader (bootstrap program) is the lowest layer of software. It was provided by the computer manufacturer but had to be entered by the user. The paper tape system was the second layer, and the user did not have to write this program. Gradually, more and more layers were written to provide the user with a high level of abstraction rather than having to understand the entire machine.
When disk drives became available, the operating system was stored on them, and a bootstrap loader was saved in a special section of memory that could not be erased (read only memory) so that when the computer was turned on, it would run the loader, which would load the operating system. This is essentially what happens today on Windows.
This operating system on the disk drive is a third layer of software. It provides basic hardware allocation functionality and also gives the user access to some programs to use for printing and saving things on disk – a file system.
1. Assemblers and Compilers
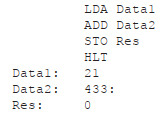
Programming a computer could still be a daunting task if done in binary, so the first thing that was provided was an assembler. This was a program that permitted a programmer to enter a text program that could be converted into a binary executable. It allowed memory locations to be named instead of using an absolute number as an address, and would convert text operation codes and addresses into a binary program. The addition program from the previous section could be written in assembler as follows:

Usually, one line of text in an assembler corresponds to a single instruction or memory location. It’s the same program, but is easier for a programmer to understand because of the named memory locations and mnemonic instruction names.
It is much harder to describe how a compiler works, but relatively easy to explain what it does. A compiler translates high level language statements into assembler, which in turn converts it into binary code. Compilers translate statements like
A = 21
B = 433
C = A+B
into executable code. It is a very complex process, but essentially it allows the programmer to declare that certain names represent integers, that values are to be assigned, and that arithmetic can be done. There are also more complex statements, like the conditional execution of code and function calls with parameters, as will be seen in later chapters.
Compilers also implement input and output from the user (reading from a keyboard and writing to the video screen), sophisticated data types, and mathematical functions. An interpreter, which is what the language Python is, does a part of the compilation process but does not produce executable code. Instead it simulates the execution of the code, doing most of the work in software. The Java language does a similar thing in many cases.
The programs that someone writes (software) creates another layer for someone to use. An example might be a database management system that gives a user access to a computer that can query data for certain kinds of values. A graphics system gives a programmer access to a set of operations that can draw pictures.
2. Graphical User Interfaces (GUIs)
Most users now interface with their computers through a keyboard, one of the first devices to be interfaced to a computer, a mouse, the first device to permit 2D navigation on a screen, and Windows, a graphical construction that allows many independent connections to a computer to share a single video screen. GUIs are popular because they improve the user’s perception of what is happening on a computer. Previous computer interfaces were completely text based, so if there was a problem that the user could not see, it would go unnoticed.
GUIs, however, are difficult to program. Just opening a new window in a Microsoft-based operating system can require scores of lines of C++ code that would take a great deal of time to understand. Naturally, it is the job of a programmer to be able to do this, but it means that the average user could not create their own software that manipulated the interface in any reasonable way. So, what is a window and what’s involved in a GUI?
A window, in the operating system sense, is a rectangle on the computer screen within which an exchange of information takes place between the user and the system. The rectangle can generally be resized, removed from the screen temporarily (minimized), moved, and closed. It can be thought of as a virtual computer terminal in that each one can do what the entire video screen was needed to
do in early systems. When the window is active, a user can type information to be received by the program controlling it, and can manipulate graphical objects within the window using a mouse, or more recently by using their fingers on a touch screen.
The mouse is a variation on the tracker ball, the German engineering company Telefunken devised a working version and was the first to sell it. A mouse is linked through software to a cursor on the screen, and left-right motions of the mouse cause left-right motions of the cursor; forward and backward motions of the mouse cause the cursor to move up and down the screen. When the cursor is inside of a window then that window is active. A mouse has buttons, and pressing a mouse button activates whatever software object is related to the cursor position on the screen.

Widgets
A widget is a graphical object drawn in a window or otherwise on a computer screen that can be selected and/or operated using the mouse and mouse buttons. It is connected to a software element that is sent a control signal or numerical parameter by virtue of the widget being manipulated. A widget is exemplified by the button, a very commonly used widget on Web pages and interfaces. Buttons can be used to display information as well as to control a program. Some popular widgets are as follows:


Button: When the mouse cursor is within the boundaries of the button on the screen, the button is said to be activated. Pressing a mouse button when the button widget is activated causes the software connected to the button to perform its function.
Radio Button: A set of two or more buttons used to select from a set of discrete options. Only one of the buttons can be selected at a time, meaning that the options are mutually exclusive.
Check Box: A way to select a set of options from a larger set. This widget consists of a collection of boxes or buttons that can be chosen by clicking on them. When chosen, they indicate that fact by using a graphical change, sometimes a check mark but sometimes a color or other visual effect.
Slider: A horizontal or vertical control with a selection tool that can be slide along the control. The relative position of the control dictates the value that the widget provides. This value is often displayed in a text box, and the range is also commonly displayed.
Drop-down List: A box containing text that displays a complete set of options that can be displayed when the mouse button is clicked within it. Then any one of the options can be selected using the mouse and the mouse button.
Icon: An icon is a small graphical rep resentation (pictogram) that represents the function of a program or file. When selected the program will execute or the file will be opened.

There are many other widgets and variations on the ones shown here. There are two basic principles at play:
- The widget represents an activity using a commonly understood symbol, and performs that activity, or one related to the symbol, when selected using the mouse. This is a graphical and tactile operation that replaces the typing of a command in previous computer systems.
- The software that implements the widget is a module, software that can be reused and reconfigured for various circumstances. A button can be quickly created to perform any number of tasks because the program that implements it is designed for that degree of flexibility.
Source: Parker James R. (2021), Python: An Introduction to Programming, Mercury Learning and Information; Second edition.
