Colorzilla is another important Firefox addon for site development. With Colorzilla, we can get a color reading from any point in our browser, quickly adjust this color, and paste it into another program. At times, we may not know the code of the colour. Here Colorzilla comes into play. Let’s first see its installation process.
1. How to do it…
To download Colorzilla, we need to go to this link: https://addons.mozilla.org/en- US/firefox/addon/271/. We will add his addon with the same process as the previous two addons.
Click the Add to Firefox button. Follow the process mentioned previously to install Firefox addons. We must remember that we need to restart our browser to use Colorzilla’s features.
We are going to inspect our project ‘shop’ with Web developer. First, open our site in Firefox. Now, we will use Web developer.
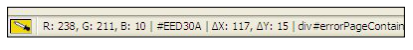
On the left hand side of our status bar, there is a Colorzilla icon. By clicking on the Colorzilla icon, if we select anything on the web page, then the status bar will show information of the colour code of this element. It will look like the following:

So, what we are seeing here is:
⯈ Colour: The first one is showing the colour itself.
⯈ RGB value: It shows the RGB value of our selected element colour.
⯈ Colour code: Next, it shows the corresponding colour code.
⯈ Point: It shows the x, y coordinates of our selected element.
⯈ Div: The selected element’s div.
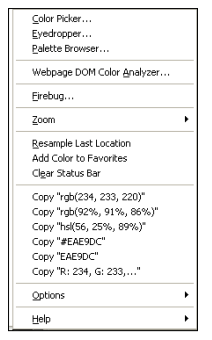
By right-clicking on the Colorzilla icon, we can see more options for Colorzilla. Let’s discuss them:

⯈ Color picker: It will open up a colour picker window.
⯈ Eyedropper: This enables us to pick the colour of an element.
⯈ Webpage dom color analyzer: The colours that are used in this web page.
⯈ We can add colours to favourites with it.
2. There’s more…
2.1. IE tester
A good number of users use Internet Explorer. Some features of CSS and JavaScript may not work properly in different versions of IE. So, we need to test our website in some versions of IE. IEtester enables us to test our site with different versions of IE. It supports version 5.5 to IE 9 preview. We can download it from here: http://www.my-debugbar.com/wiki/IETester/HomePage.
2.2. Latest Designing trends
When we develop a site, we must take into consideration the latest designing trends. The designing trends change from time to time. So, in order to make our site successful, we need to know the designing trends of the current time. Here, we will discuss some key areas to look at when developing a site. A site is made up of three common sections:
⯈ Header: Nowadays, stretched headers are becoming popular. So, in this book, we will also see how to make them. Stay with us! Some headers have a navigational block and authentication links. We are going to follow them. Users love a navigational block in the header area.
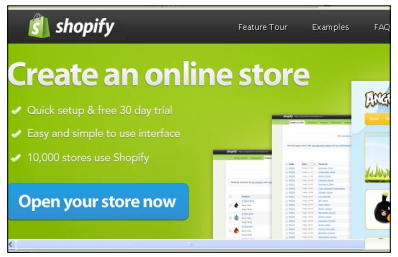
⯈ Content: This section holds body contents. According to the latest designing trend, it is a good idea to show people the main logic in the home page without scrolling down the page. Look at this site:

We are getting the basic information without scrolling down the homepage. Another concern will be to show slider, carousels, videos, and so on in the home page. These give a good impression of the site to users. There is also the following layout:
- Three column: There will be three columns in our Normally, news websites have a three column layout to show more information.
- Two column: Maximum websites have a two column It has a left column and a right column layout.
- Single column: Usually, it is a good idea to show a single column home page with the main featured We can use sliding for the images to appear on the home page.

The above image shows show a four column layout of home page. We can again show a combination of a four column block, two column block, or any other combination on a page.
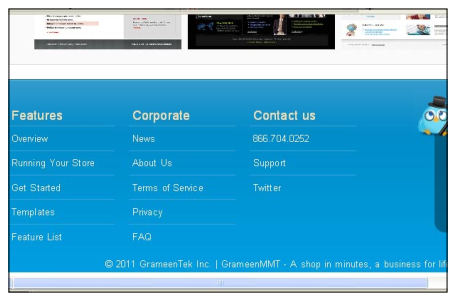
⯈ Footer: This is the bottom part of the site. Wide and long footers are gaining popularity day by day. Following is a popular footer:

We can use twitter tweets, news block, social networking blocks, and the site’s internal links on the footer.
Source: Hasan Tahsin (2011), OpenCart 1.4 Template Design Cookbook, Packt Publishing.
