Our first recipe for this chapter will be modifications of our shop’s general settings through the admin panel. Here, we will set the basic settings for our store. We will set the store’s name and address. Also, we will set the contact e-mail address in this section. We can modify this information at a later stage too.
1. Getting started
We just created our OpenCart shop. But, we need to change its default settings. So, we will go to our admin panel, and enter the username and password.
We will store our admin panel username and password for future use:
Username: .
Password: .
2. How to do it
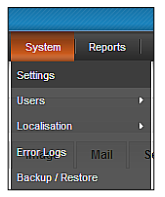
You can see the top admin navigation on the admin panel. First, we need to go to System | Settings.

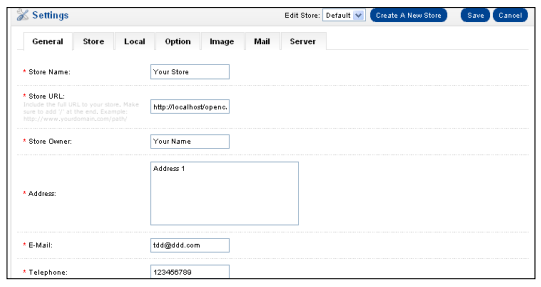
Then, we will see a form containing the general information of our store ‘shop’. We will modify that information according to our need. First, we will customize the General settings. This window will have the general settings for our store. The window will be like the following:

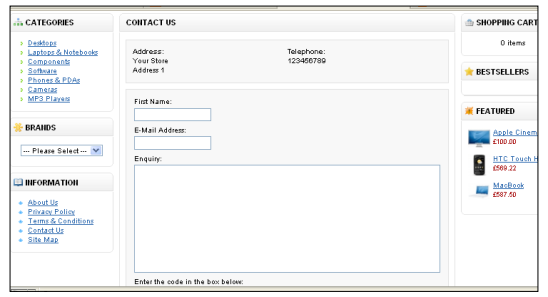
We can see our changes in the CONTACT US page. Click the Contact button on top of it. We will see this window:

3. How it works…
Now, let’s discuss every field:
⯈ Store Name: The name of our store will be set here. We will set to ‘shop’. We can change it any time.

⯈ Store URL: We will write our store URL here. This will be http://local.shop.com/. Note that we need to add a trailing ‘/’ in the url.
⯈ Store Owner: The store owner’s name will be set here. This can be your name or you can also set it as ‘shop’ and so on.
⯈ Address: We will store the location of our store here. This will be the physical address of the store.
⯈ E-Mail: The admin email address will be set here. We will set it as admin@shop.com. Our customers will send emails to this email ID.
⯈ Telephone: The telephone number of store admin will be set in this field. We will add the international country code also.
⯈ Fax: The Fax number of store admin will be set in this field. For now, we will set a dummy value.
Now that we have set all our information, we will save it. Click the Save button on top of the form.

Source: Hasan Tahsin (2011), OpenCart 1.4 Template Design Cookbook, Packt Publishing.
