In this lesson, we will show you in this video how to add a post in WordPress – the most important job for your website, with Classic Editor Plugin.
You can add a new Post from several locations on any admin screen:
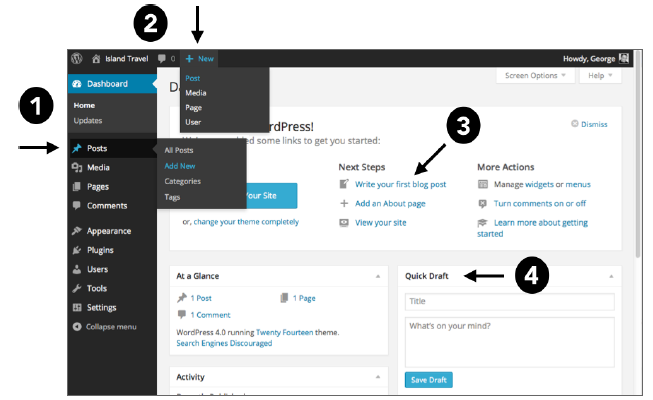
- The Add New link on the main admin menu under Posts (Figure 1, item 1)
- The drop-down menu near the top left of the Toolbar (Figure 1, item 2)
- The Welcome to WordPress box (Figure 1, item 3)
- The Quick Draft box (Figure 1, item 4)

FIGURE 1
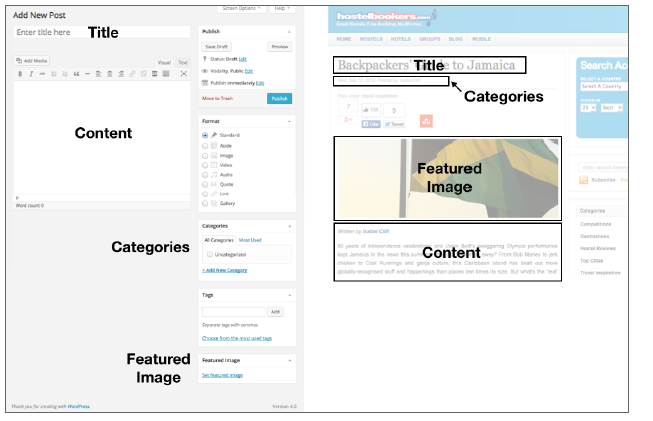
Any of these links take you to the Add New Post screen, the default version, as shown in Figure 2, along with a sample web page to show the relationship between the front end and back end. There are a number of other meta boxes for this screen, but to help keep things uncrowded, WordPress hides them by default. You can display them using Screen Options.

FIGURE 2
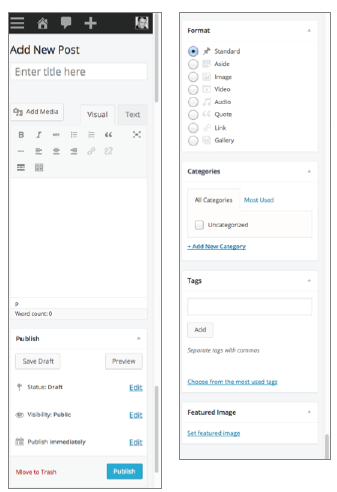
The default version of the Add New Post screen in mobile browsers is simply the same meta boxes in a single column of various widths, depending on the device. Figure 3 shows the full column as it displays on a smartphone.

FIGURE 3
The following four steps are the only ones required to publish a post and have it show on your website.
1. Title
Just below the Add New Post screen title, there’s a box that asks you to Enter title here (Figure 6-4). In this example I’m writing about a vacation package to Kingston, Jamaica, so I entered the title 7-Day Capital City Package.

FIGURE 4
2. Content
The actual content of your web page is entered in the large box below the title in Figure 4, referred to in this book as the Content Editor.
There are two modes for the Content Editor: Visual Mode and Text Mode. The easiest way to think of them is WYSIWYG or “What You See Is What You Get” Mode (how it will look to visitors on the site) and HTML Mode (the coding behind the scene). By default, WordPress shows Visual Mode, but if you switch to Text Mode, it will stay that way until you change it back.
You can do your writing in the Content Editor or you can paste in text you’ve written elsewhere, such as a Word document. WordPress will try to maintain any basic formatting that’s in the document you’re pasting from (bold, italic, lists, and so on), but in this case (Figure 4, right side) I’m pasting text that has no formatting so I can show you in other article of Working and formatting with Text in WordPress.
3. Categories
Because you’re creating a Post, WordPress requires you to place it in at least one Category, using the meta box, as shown in Figure 5. You won’t need this step when creating a Page in WordPress because there are no categories for Pages.
Referring Figure 5, you can see that there’s already a Category in WordPress called Uncategorized, which is the default category. That means, if you don’t choose at least one Category for your post, WordPress automatically places it in the default. This is why it’s important to either change the name or create new categories and remember to place Posts in them.

FIGURE 5
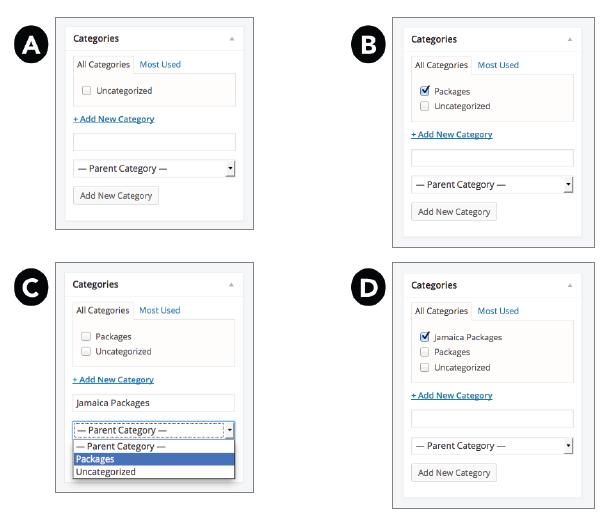
For the Island Travel site, one of the main categories is Packages. If a Category does not already exist, you can add one from the Categories meta box. Simply click the Add New Category link, and it drops down the area shown at the bottom of Figure 6 A.
You enter the name, click Add New Category, and it immediately appears at the top of the categories list, with the box beside it checked, as shown in Figure 6 B.
Now you could simply leave this post under Packages, it’s better to separate out packages by their destination. This means you need a subcategory or child category of Packages called Jamaica Packages.
First, uncheck Packages. Next, enter your new category title in the field, and then drop down the menu called Parent Category. Choose Packages and click Add New Category.
You can see Jamaica Packages with the checked box beside it in Figure 6 D. The Categories meta box displays categories in alphabetical order, with child categories grouped below their parent and indented, but the categories chosen for a Post displays out of sequence at the top of the list.

FIGURE 6
4. Featured Image
Technically, this step isn’t necessary for publishing a Post, but so many themes use the Featured Image for displaying posts in various ways that it’s good to get in the habit of setting one. In the case of the default Twenty Fourteen theme, the Featured Image appears full-sized at the top of individual Posts and as a thumbnail in lists of Posts.
You can find the meta box, as shown in Figure 7, at the bottom- right area of the default screen. Drag it up somewhere near the top, because it’s helpful to quickly see if you’ve put one in before publishing, which is covered in the next lesson.

FIGURE 7
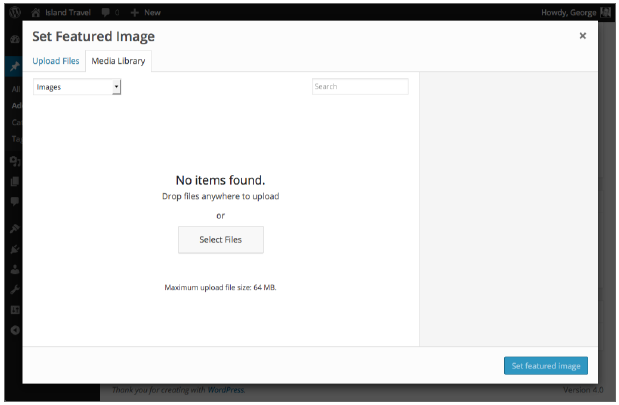
When you click Set Featured Image, the pop-up window displays, as shown in Figure 8.
By default, this window shows all the images in your Media Library, but because you haven’t uploaded anything yet, it’s showing the Select Files option to browse your computer or mobile device. When there’s something in the Media Library, you need to click the Upload Files tab at the top left. You can also drag and drop to the upload area.
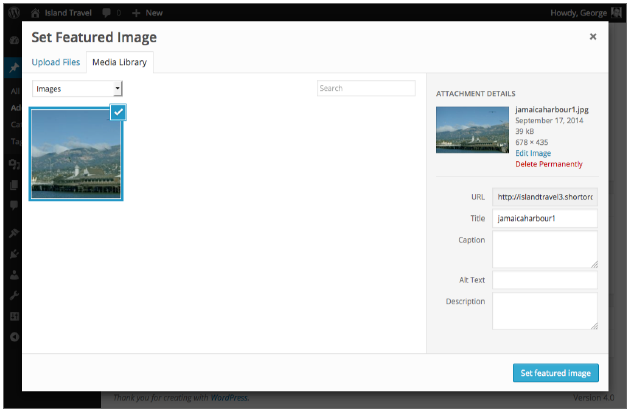
After an image uploads, it displays both in the media library listing and on the right, as shown in Figure 9.

FIGURE 8

FIGURE 9
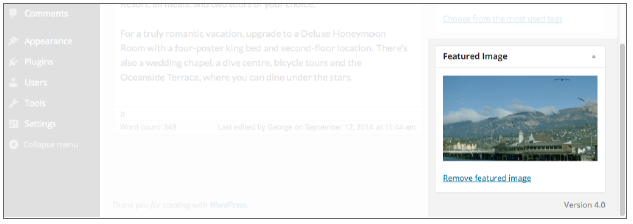
Until an image has been chosen, which is indicated by the blue check mark and shown in the gray area on the right, the blue Set Featured Image button at the lower right stays dim and cannot be clicked. When you have selected an image, click that button and the pop-up window disappears. You see a thumbnail version of your image in the Featured Image box, as shown in Figure 10.

FIGURE 10
And now you’re ready to publish your Post for the world to see.
5. Publish
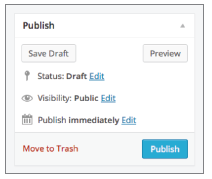
At the top right of the Add New Post screen is the Publish box, as shown in Figure 11.

FIGURE 11
Lesson 9 covers all the options available under Publish. For now, all you need to know is that if you click the Publish button, your Post will be live on your website for the world to see. So do that now.
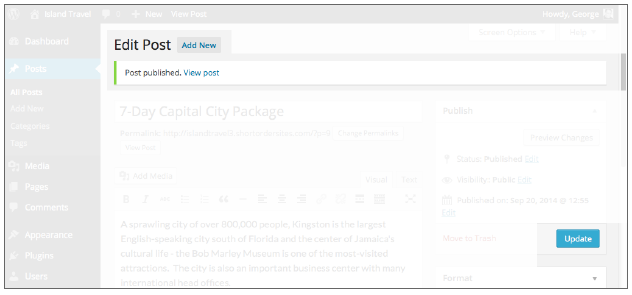
There are several ways you’ll know your item has been published. Most important, WordPress creates a success message at the top of the screen, as shown in Figure 12.

FIGURE 12
You’ll also see that the blue button in the Publish box now says Update, and the title of the admin screen is now Edit Post instead of Add New Post. In the success message area, there’s a View Post link. Click it to view your handiwork.
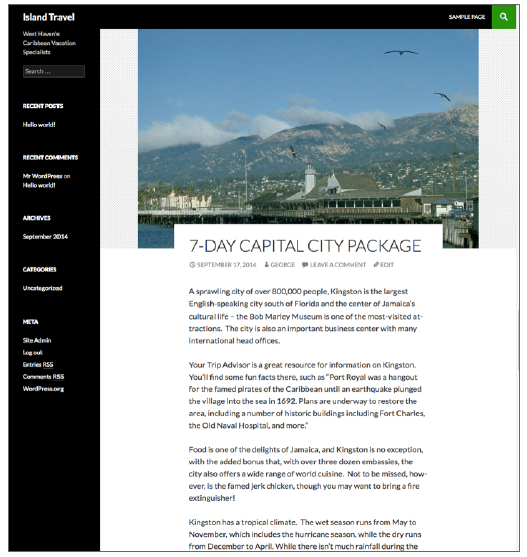
Figure 6-13 shows how the default Twenty Fourteen theme displays my first Post on the front end of the website:

FIGURE 13
That’s all there is to it.
Now, there’s clearly an issue with the sizing of the Featured Image and the way this theme uses it, and my text could use some formatting to make it more readable. I’ll get to those and other details in the next few lessons, and you’ll see how easy it is to make changes and additions.
The point of this lesson was to give you a sense of how easy the basics are for adding new content to your site. It demonstrated how WordPress frees you from the technical issues of creating web pages so that you can concentrate on what’s important: coming up with useful content for your visitors.
6. A Rant Before Moving On
After you’ve been working on content and publishing to your site, I urge you to get in the habit of doing the following:
- Always click Update (or Save Draft) before leaving a screen.
- Don’t try to remember if you did. Even a successful update message at the top of a screen may have happened before you made additional changes. Don’t think, just click Update.
I’ve had people tell me that the You Have Unsaved Changes warning or the Auto-Save feature make my ranting unnecessary. To which I reply, I’ve seen people ignore the warning or leave before Auto-Save has had a chance to work.
It costs you nothing to click Update before leaving a screen, and it costs you time, embarrassment, or worse to miss saving a change, so why wouldn’t you always click Update?
