You know how to enter content into Posts and Pages, but there are some kinds of content you want to display from other places. This involves showing content that actually resides on another site, not quoting from another site.
For example, real estate agents usually have their listings with a third-party service, such as MLS. It wouldn’t make sense to re-create all or some of those listings on the agent’s website; that’s a lot of wasted time and energy. But if the listings from the service could be integrated to seamlessly look like part of the site, visitors wouldn’t need to leave the site, and the agent would have to maintain only one set of listings.
When talking about bringing in content from other sites, this does not mean
- Stealing content from others (using it without their permission)
- Duplicating content that’s on other sites (with permission)
Both of these actions have bad consequences, so just don’t do it. The first is wrong, morally and legally.
The second can cause, at worst, blacklisting of your page/site by search engines, and at the least, if you duplicate content from your own sites, a potential dilution of your search engine ranking can occur (when some people link to one page or site and some to another).
This kind of content can be divided into three primary groups:
- Social media feeds (covered in Lesson 22, “Connecting to Social Media”)
- Content you pay for or have permission to use that comes from a third party (such as real estate listings)
- RSS feeds (a kind of headline listing)
This lesson covers how to integrate the last two into WordPress as well as a bit about the types of content available and how to find them. At the end you can find some plugins that can help with the process.
1. Adding Content From Third-Party Sites
Like the earlier example of realtors and their listings, many services now offer the ability to inte- grate their programs or data into your website:
- Shopping cart systems
- Ticketing programs
- Event agenda programs
- Appointment booking systems
- Reservation systems
- Association and other membership management programs
- Form builder programs
- Survey programs
- Information services, such as weather and stock market information
The list grows every day as the technology for securely integrating these kinds of services becomes more sophisticated and easier to use.
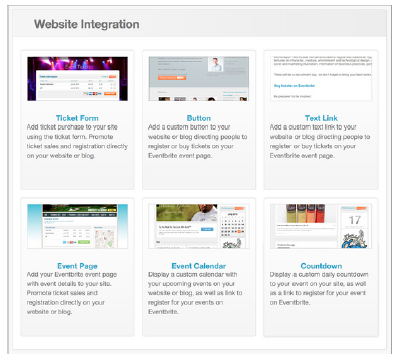
As you saw with social media sites, these third-party services try to make it as simple as possible to integrate with your website. Figure 1 shows the variety of widgets (not to be confused with WordPress Widgets) that Eventbrite offers, simply by pasting in some code on your site:

FIGURE 1
Because of the popularity of WordPress, many of these companies even provide plugins that make the integration process even easier. Even without a plugin, though, integration can be as simple as pasting in a URL.
When talking about video and audio in Lesson 9, “Advanced Post Functions,” that’s one form of inte- grating third-party content into your site. Pasting the URL of the video or audio is enough to trigger a player in WordPress, but even if you have to paste in some HTML, it’s fairly straightforward.
An iframe—inline frame—is an HTML tag that creates a kind of window in the middle of a regular web page and inserts content, usually from a different site. Often on websites these days, you don’t even know there’s content being pulled in from another site.
You can use iframes in WordPress, but you must use Text mode on the Content Editor. Pasting the code in Visual Mode will break it.
To avoid this problem altogether, it’s easiest to use a plugin that enables you to use shortcodes instead of the actual iFrame HTML. (A couple of those are mentioned at the end of the lesson.) But iframes aren’t the only way of using third-party content by pasting in code.
When you see a weather forecast on a website, that’s often handled using JavaScript. In any case, it’s simply a matter of copying the code from the third-party site and pasting it into a text Widget or in the body of a Post or Page (taking the precautions noted earlier).
2. Rss Feeds
RSS stands for really simple syndication. A website automatically generates a special webpage or pages that can be understood by an RSS reader; the resulting HTML is published by another web- site. The beauty of RSS is that it makes the distribution process extremely simple. Literally, paste the URL of that other site into a special program on your site, and you have a feed coming in.
2.1. Finding RSS Feeds
Suppose you own a gardening center. On your website, you could display the RSS feed from your favorite gardening show on TV or a popular gardening magazine website. Or there could be an RSS feed from a university that sends out information about seasonal plant diseases for your region. If you have multiple websites of your own, an RSS feeds is a great way for one site to display the latest news from the other. And check if any associations or industry groups you belong to have feeds of current news in your field.
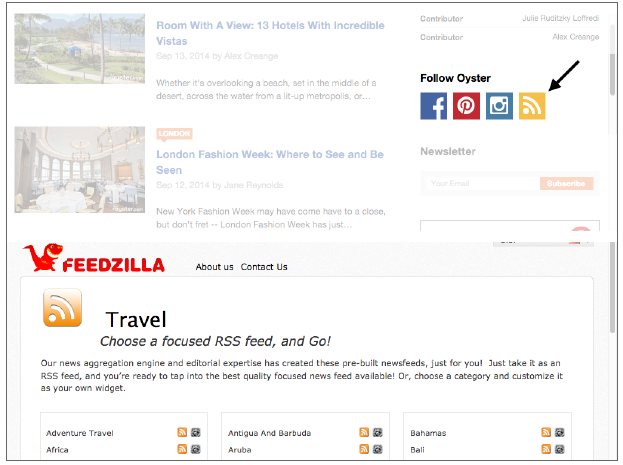
But how do know what feeds are available? Well, most websites generate an RSS feed; you just have to know where to look and what to grab. You can find RSS feeds in two simple ways, as shown in Figure 2.
The first way is by checking websites that have content you think would be useful to your visitors on an ongoing basis and looking for an RSS feed symbol. The top half of Figure 2 shows how some sites include their RSS feed with social media icons. (The RSS feed symbol is highlighted.) Wherever you find the link, you can right-click and copy the URL.

FIGURE 2
The second way is by checking directories of RSS feeds. In the bottom half of Figure 2, you can see an example of a feeds directory called www.feedzilla.com. Again, you simply right-click the link of whichever feed you want and copy the URL.
Most browsers also have the capability to detect RSS feeds and notify you in some way. If it’s not built in they’ll have an extension or add-on that provides that functionality.
2.2. Displaying RSS Feeds
Displaying RSS feeds from other sites is straightforward in WordPress. Go to Appearance ➪ Widgets and look for a widget called RSS. Drag it over to the Sidebar area on the right, and it opens up to display the box shown in Figure 3 A.
The first thing you’re asked for is the URL for the RSS feed. This is the information you copy from the website providing the feed.

FIGURE 3
You then take your copied address and paste it into the WordPress widget where it says Enter the RSS Feed URL Here.
Enter a title that will display above the feed in your sidebar. Next, you have a choice of how many items to display from the feed (the default is 10), along with which parts of the feed you would like to display: Content, Author, and Date.
Click Save and close the Widget. When you refresh your live site, you’ll see the RSS feed in your sidebar, like my Jamaican Travel feed in Figure 3 B.
If you need an RSS feed displayed in a Post or a Page, rather than in a Widget area, there are plugins that will enable you to do that with shortcode, as mentioned at the end of the lesson.
Make sure you check out any new feed, maybe even put it on a page that’s not linked to your site as a trial run, and ensure it has the relevant, useful information you were expecting. Sometimes, you’ll want to adjust the settings to show only the title and the date or only the title and content.
