You learned earlier that all media files you upload to WordPress are listed in the Media Library. This lesson shows you how to work with the library, both sorting and finding media files, as well as editing and deleting them. You also learn about some administrative settings for media files.
1. The Two Faces Of The Media Library
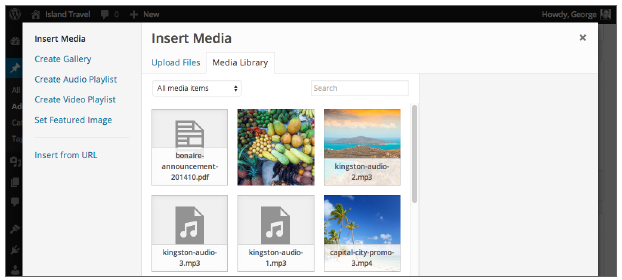
You’ve been introduced to the Media Library while uploading and inserting media files in Posts. A version of it appears in the Media Uploader window as a grid of images and icons, as shown in Figure 1.

FIGURE 1
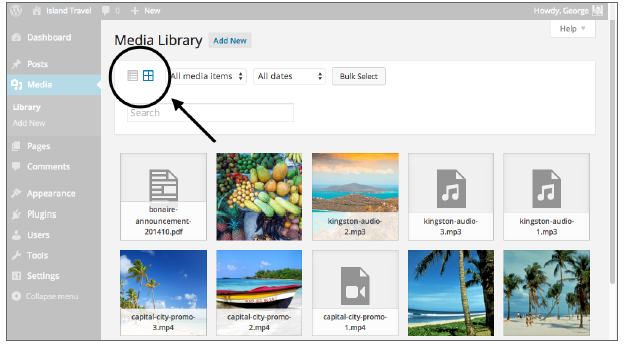
This same grid view can be accessed from the Media ➪ Library link of the main admin menu. You may need to click the grid view icon (highlighted in Figure 2) to access it.

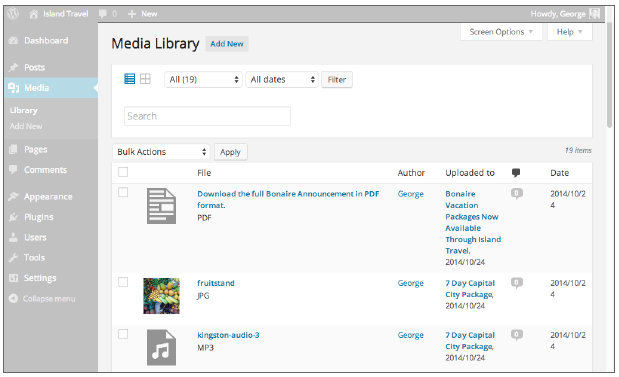
The Media Library screen offers two different views. Grid view is the first and the second is a list view similar to Post and Page listings, as shown in Figure 3.

FIGURE 3
WordPress remembers the last view you chose and displays it the next time you click Media ➪ Library. So if you prefer one over the other, you need to choose it only once and you’ll see it automatically until you switch to the other.
What are the advantages of each view?
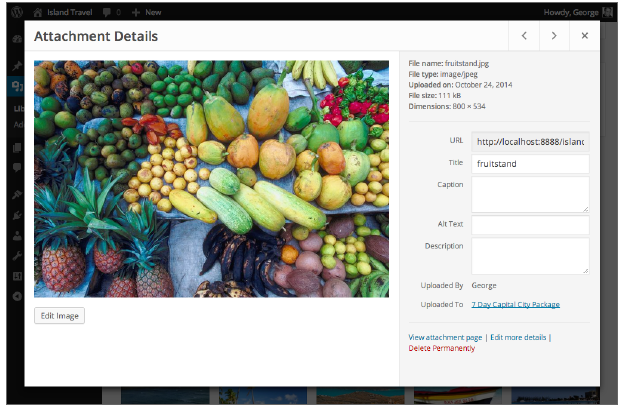
In grid view you see more files at one time, and it works with a continuous scroll, so you never need to set the number of files to be shown on a page. Another big advantage of grid view is that it pops up a window showing the details of the file you selected, as shown in Figure 4.

FIGURE 4
In this Attachment Details window, you can use the arrow buttons at the top right to quickly go to the details of the next or previous file in the library. You don’t need to go back to the Media Library and click the next file to edit it.
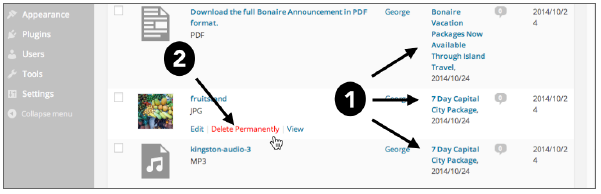
One advantage of list view is that you can see some details about every file on the screen. (And the number of files shown can be adjusted through Screen Options.) In particular, you see immediately which Post a file may have been uploaded to or attached to, and you can click through to that Post as well, as shown in Figure 5 (Arrow 1).

FIGURE 5
You can also delete items directly from the list view (Arrow 2), which brings us to another advantage of the list view: bulk actions. Like Posts and Pages, you can check a box next to each item in the list and then perform an action on them.
The only action available by default is deleting the selected files. However, many plugins make use of bulk actions to perform functions on large numbers of files at one time, which are discussed at the end of this lesson.
One other advantage of list view is that you can sort the list by each of the columns: File name, Author, Uploaded To, and Date.
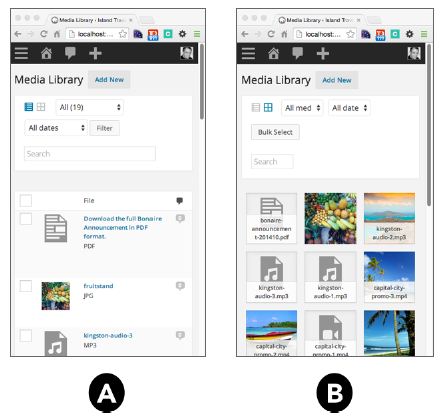
For mobile users, some of the advantages of list view are lost because you don’t have all the columns of desktop view, as shown in Figure 6 A.

FIGURE 6
Grid view in mobile mode (Figure 6 B) still shows a lot of files at one time (even if they’re a bit smaller) and retains its continuous scroll. Overall it’s probably better suited to the touch-screen environment.
Whichever view you prefer to use for most of your Media Library work, they both enable you to filter and search the library the same way.
2. Filtering And Searching The Media Library
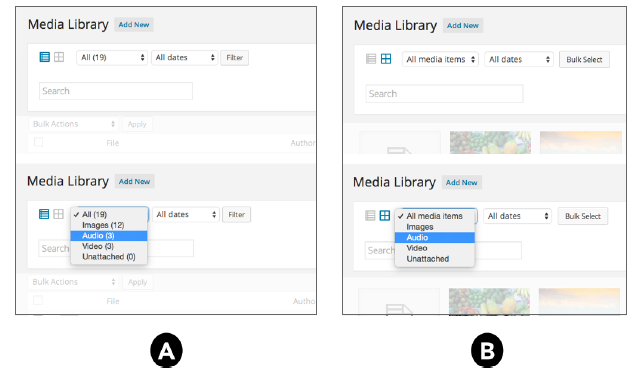
At the top of both the grid view and list view is an area for filtering and searching the Media Library, which differ slightly, as shown in Figure 7.

FIGURE 7
In grid view (Figure 7 B) there’s a Bulk Select button because there is no check box system for selecting multiple items. Instead of a Filter button, you simply use drop-down menus to filter results.
In list view you’re shown the total number of files for a particular media type.
The default mode for the Media Library screen shows all media types, but you can filter the results using the drop-down menu at the top. You may have noticed in the example that although I have a PDF in the library, there is no filtering choice for PDFs or documents in general.
The search function of the Media Library operates only on the titles of files and only on the file types you’re currently displaying. You would need to add a plugin to search through captions or other details, as mentioned at the end of the lesson.
One of the advantages of list view is that you can sort results alphabetically according to their title, which can help narrow your search for a file even if you’ve filtered results. Keep in mind that even though it looks as if the File column is sorting by filename, that’s only because WordPress automatically uses the filename for the title unless you give it your own title.
3. Editing And Deleting Media Files
To edit a file in list view of the Media Library, just click its name. Or when you mouseover the row for that media file, a text menu appears enabling you to Edit, Delete, or View the file. In grid view, you simply click the thumbnail or icon of the file.
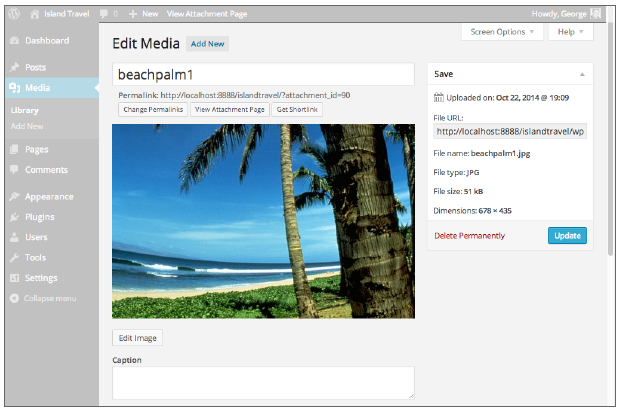
You saw earlier that clicking a file in grid view brings up the Attachment Details window. For list view, however, clicking the name or the Edit link takes you to the Edit Media screen — the screen for images as shown in Figure 8 — where you see the file and the options to edit its details.

FIGURE 8
What you can do on this screen varies depending on the file type, but just as you can see in the image here, you could play a video or audio file.
Clicking the Edit Image button brings up the Image Editor window you looked at in detail in Lesson 14, “Using the WordPress Image Editor.” There, you can crop, rotate, and resize the actual image or just its thumbnail.
In mobile mode, these edit screens and Attachment Details windows work quite nicely, arranged vertically, of course, but editing images on a smartphone remains awkward at best.
As you saw earlier, if you need to delete a media file in list view of the Media Library, simply mouseover the title of the file, and click Delete Permanently from the menu that appears. If you need to delete large numbers of files, check the box on the left of the relevant files, choose Delete from the Bulk Actions drop-down at the top or bottom of the screen, and click Apply.
With grid view you need to click the file and do the deletion from the Attachment Details window. However, if you use the Bulk Select function, you can delete one or more files directly from the screen.
3. Admin Settings For Media
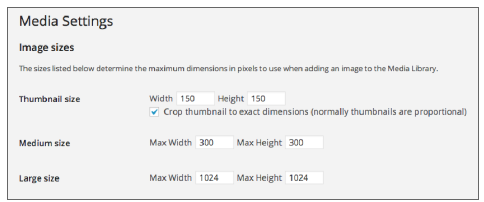
You can change some site-wide media file parameters under the Settings ➪ Media link on the admin menu. The screen for that page is shown in Figure 9.

FIGURE 9
The Image Sizes settings control the dimensions that WordPress uses when it creates as many as three different versions of images you’re uploading: Thumbnail, Medium, and Large. These additional versions are created only if the longest side of the uploaded file is larger than the maximum dimensions set on this page.
For example, if the maximum width or height for Medium is 300 pixels (the default WordPress setting) and the image uploaded is 400 pixels wide by 270 pixels high, no Large version would be created, only a Thumbnail and a Medium.
For Medium and Large versions, WordPress keeps the proportions of the original and makes the longest side whatever is set as the maximum width or height. For Thumbnails, you have a choice. With the default it is to hard crop the image, taking a 150 by 150 pixel portion from the middle of the image. If you uncheck the box, it would create a thumbnail that’s 150 pixels on the longest side.
For most people, these settings are fine; though with wider content areas these days, you may bump up the Medium setting (the one most typically used when inserting images into Posts). Of course, it all depends on how much space your theme gives to the main content area.
Keep in mind that themes and plugins often create their own image sizes to be used for specific purposes. For example, an e-commerce plugin may have an image size for displaying the catalogue and another for viewing individual products. Sometimes, you may be given control over these sizes and whether they hard-crop an image. But rarely are you given control over what portion of the image is hard-cropped. For that you need a plugin, as mentioned next.
