The process of adding a new Page in WordPress is virtually identical to adding a Post. Actually, it’s simpler because you don’t have to think about Categories and typically you don’t need a Featured Image. The common question people ask is, “What do I put on Pages?”, Thinking and getting the answer to that question, which inspires the topic of a Page created during this lesson.
With default Block Editor
With Classic Editor
1. Pages Versus Posts
Posts are for content that will have many different instances under one or more Categories. For Island Travel, testimonials are perfect for Posts because each one can be about one or more different topics, and hopefully new ones keep coming in from clients forever.
Countries in the Caribbean, however, are limited in number and have a lot of relatively static information about culture, climate, and so on. That makes them good candidates for WordPress Pages. So let’s make a Page about Jamaica. After that, this lesson describes the Page’s unique functions.
2. Adding A Page with default Block Editor
To create a WordPress page, log in to your dashboard admin area using your login details (username and password).
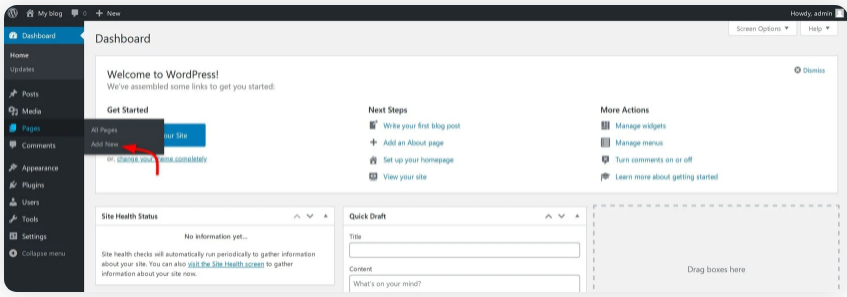
Hover your cursor over the “Pages” menu item on the navigation menu located on the left-hand side of the Dashboard. Click “Add New”.

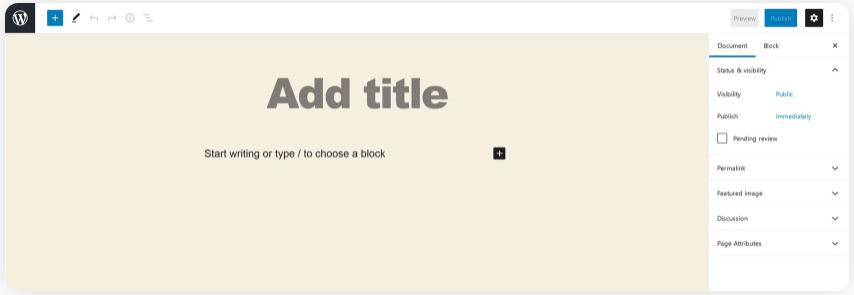
You’ll then be redirected to the WordPress page editor.

2.1. Add a title to WordPress pages
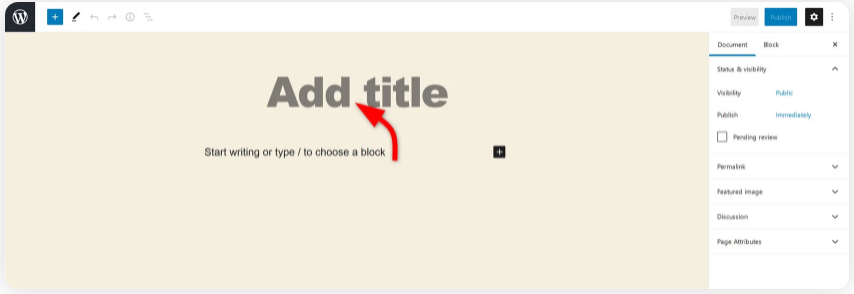
In the Block/Gutenberg editor, you’ll find a big white field at the center of your page with the words “Add Title”.
In the Title box enter Jamaica.

2.2. Creating content in WordPress pages
After adding the title, the next part is to create content for the page.
The Gutenberg editor functions like a page builder plugin. Because of this, adding media-rich pages is very convenient within the WordPress page editor. As the name implies, this editor uses “Blocks” to create pages.
Click on the “+” icon to see the blocks available for creating content.
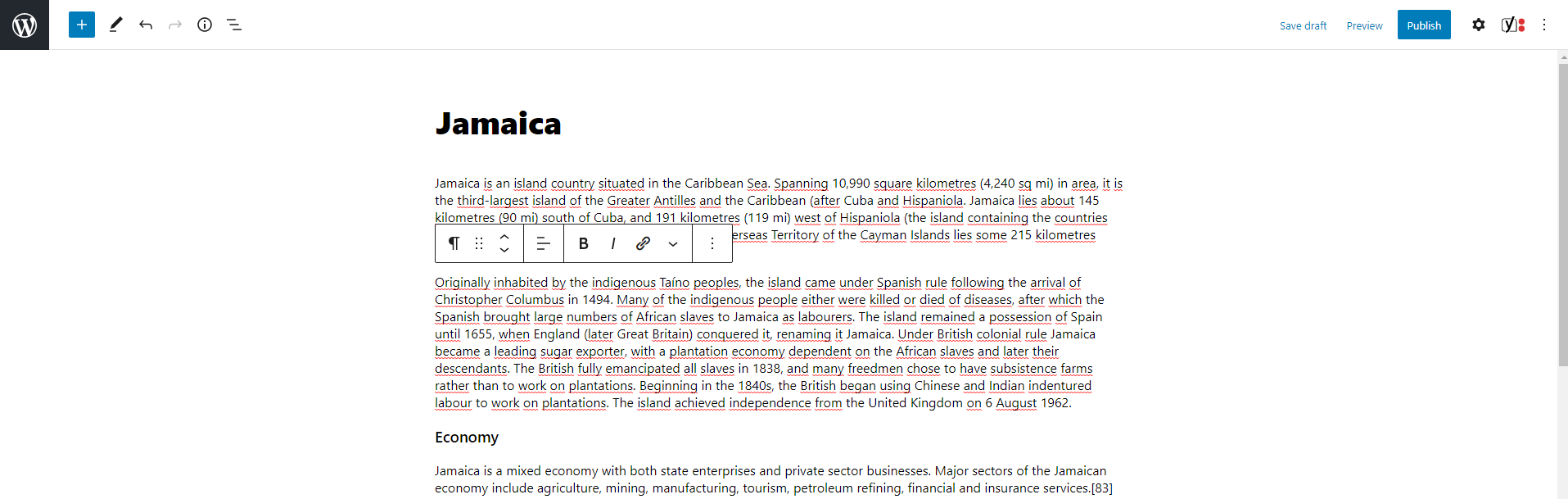
Then simply paste text into the Content Editor.
And that’s it. I’m ready to Publish. I’ll be working on adding images in the next section of the book, but for now I’m done.

2.3. How to set a featured image for WordPress pages
While creating/editing the page in Gutenberg editor, you’ll see a tab named “Featured image”.
Select “Set featured image” by clicking on the drop-down arrow.
Then, select an image directly from your Media Library or upload an image from your system.
After selecting the image, click the “Set featured image” button located on the bottom right corner of the window.

2.4. Organizing WordPress pages
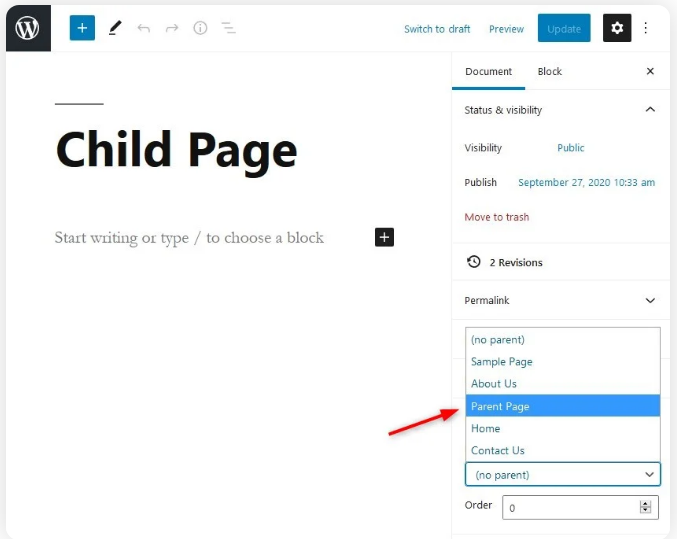
- Parent
Under the “Setting ➪ Page ” section, look for a tab with the name “Page Attributes“. There you will find a drop-down menu labeled “Parent Page“. From the drop-down menu, select the page that you want to set as the parent page for the current page.

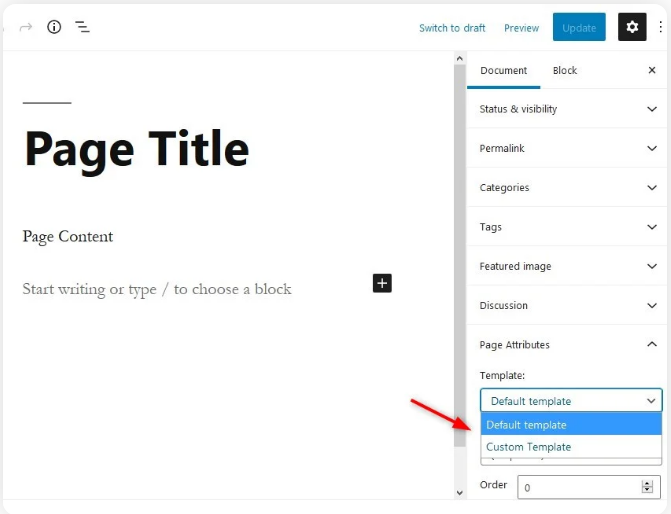
- Template
In the Gutenberg editor, the option to change the page template is also present under the “Page Attributes” section, which can be found under the “Setting ➪ Page” section.

Please note that not every WordPress theme has multiple templates available for pages. The option to change the page template will not be available if there is just one template for the pages.
- Order
You can use the Order attribute to control the order in which WordPress displays Pages under cer- tain circumstances. If your theme uses the default WordPress menu, you can bypass its alphabetical listing of Pages by specifying the order. Enter 1 for the first menu item, 2 for the second, and so on.
However, virtually all themes these days make use of the powerful WordPress menu building system (Appearance ➪ Menus). It enables you to put anything on a menu, not just Pages. And you can put Pages in whatever order you want. No matter what you put in this Order field, a menu you build yourself pays no attention to it.
So is there any value to the Order attribute? Definitely, because there are Page-related widgets and plugins, for example, that use a Sort By function, and Order is usually included in those Sort By drop-downs.
3. Adding A Page with Class Editor
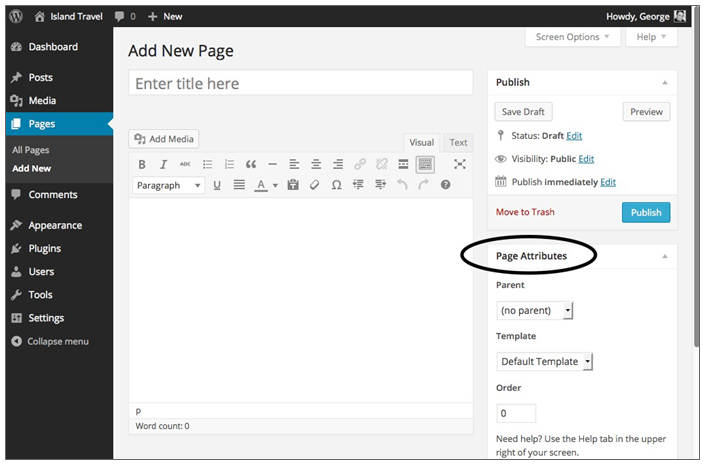
Start by going to Pages ➪ Add New. The default screen does not look much different from Add New Post, as shown in Figure 10-1.
The Content Editor forms the bulk of the screen. (The second row of buttons display automatically because WordPress remembers that I revealed them earlier.) On the right side, you can see the Publish meta box with the Featured Image meta box at the bottom (not visible in Figure 10-1).
The Page Attributes meta box is new, which is discussed shortly. Its default settings are fine for the Page you are going to create.

FIGURE 10-1
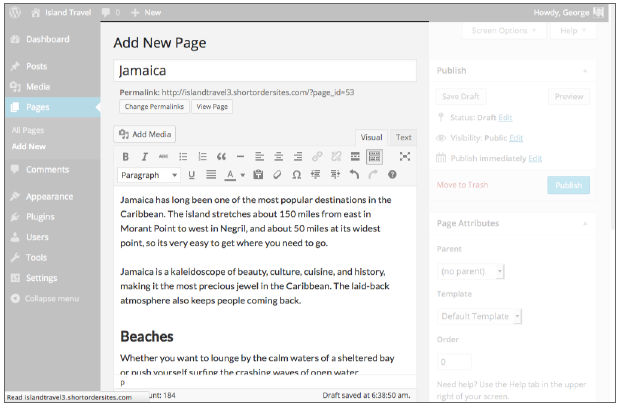
In the Title box enter Jamaica.
Then simply paste text into the Content Editor. I have a couple headings that I format as Heading 2. (Remember the Title of the Page automatically is set as Heading Level 1.) Now my screen looks like Figure 10-2.
And that’s it. I’m ready to Publish. I’ll be working on adding images in the next section of the book, but for now I’m done.
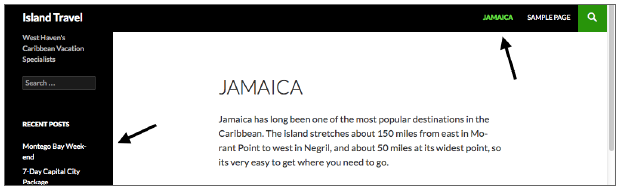
Notice in Figure 10-3 how this theme has automatically added my new Page to the main menu. My Posts get listed only in the sidebar.
This is all default behavior for this theme. You learn how to control it in later lessons. But now, let’s discuss some of the options you have in the Page Attributes meta box.

FIGURE 10-2

FIGURE 10-3
Page Attributes
As in the Jamaica example, nothing in this meta box is mandatory for publishing a Page. Also, be prepared for other functions appearing here, depending on your theme and the plugins you activate.
- Parent
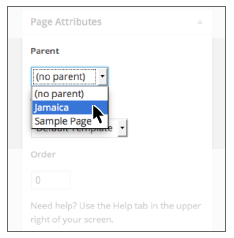
The first option in the Page Attributes meta box is the Parent
drop-down menu, as shown in Figure 10-4. It displays a list of all published pages on your site (drafts are not included), enabling you to make this new page a child of any one of them. A child is just another way of saying a subpage. By default, any new page is a top-level parent: That is, it isn’t the child of any other page.

FIGURE 10-4
In the Jamaica example, there was no logical parent Page. But one option would be to create a Page called Destinations and make Jamaica and all the other country Pages children of that parent.
Whatever relationships you create, keep in mind that they do not commit you to having that same structure displayed on any menus you create. You can create child or subpages on a menu independently of the relationship you designate in the Parent box. (In fact, you can make anything a sub- menu item of anything else, which is covered in detail in Lesson 21, “Managing Widgets and Menus.”)
Why use the Parent drop-down system? It may be important for having a clear URL structure because a child will have the parent in its URL. For example, if I create a Kingston page and make it a child of my Jamaica Page, its URL would end in /jamaica/kingston/ (depending on how I configure my Pretty Permalinks; see Lesson 31, “Optimizing Behind the Scenes”). How you relate Pages on your menu does not affect the URL; only the relationships created with the Parent drop-down are affected.
And creating Parent-Child relationships also helps keep you organized in the admin area. For sites with a lot of pages, it makes it much easier to find what you need by having subpages, such as all Pages related to Jamaica (see Lesson 18, “Managing Posts and Pages”).
- Template
Every theme has a default layout for Pages. Often the theme creates different layouts for various purposes by means of Page templates.
If a theme has any templates beyond the default, those appear in Page Attributes as a drop-down. The number of templates depends on the theme, but you could have dozens to choose from.
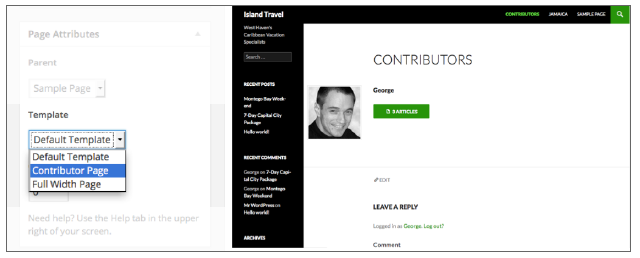
Usually, the name of the template is self-explanatory. The Full Width template in Twenty Fourteen, for example, prevents any sidebars from showing on a Page. Some templates create their own content; you simply add a new Page, give it a title, and then choose the template. For example, in Figure 10-5, you can see how the Contributors template produces a web page showing all authors for the site.

FIGURE 10-5
- Order
You can use the Order attribute to control the order in which WordPress displays Pages under cer- tain circumstances. If your theme uses the default WordPress menu, you can bypass its alphabetical listing of Pages by specifying the order. Enter 1 for the first menu item, 2 for the second, and so on.
However, virtually all themes these days make use of the powerful WordPress menu building system (Appearance ➪ Menus). It enables you to put anything on a menu, not just Pages. And you can put Pages in whatever order you want. No matter what you put in this Order field, a menu you build yourself pays no attention to it.
So is there any value to the Order attribute? Definitely, because there are Page-related widgets and plugins, for example, that use a Sort By function, and Order is usually included in those Sort By drop-downs.
